podcast interview
Making a Web App Progressive with Christian Heilmann @ .NET Rocks! vNext
"... how PWAs really are progressive - you can add bits of these new capabilities to your existing web sites and see some benefit. It starts with the manifest that helps create an icon on a desktop or smartphone to get access to the website, so your user doesn't have to type the URL anymore. And it goes from there, adding offline capabilities, notifications and more. Different browsers are in different states of implementation with PWAs, but the movement is clear, doing more with web apps"
Progressive Web Apps @ Google
"Progressive Web Apps are user experiences that have the reach of the web, and are:

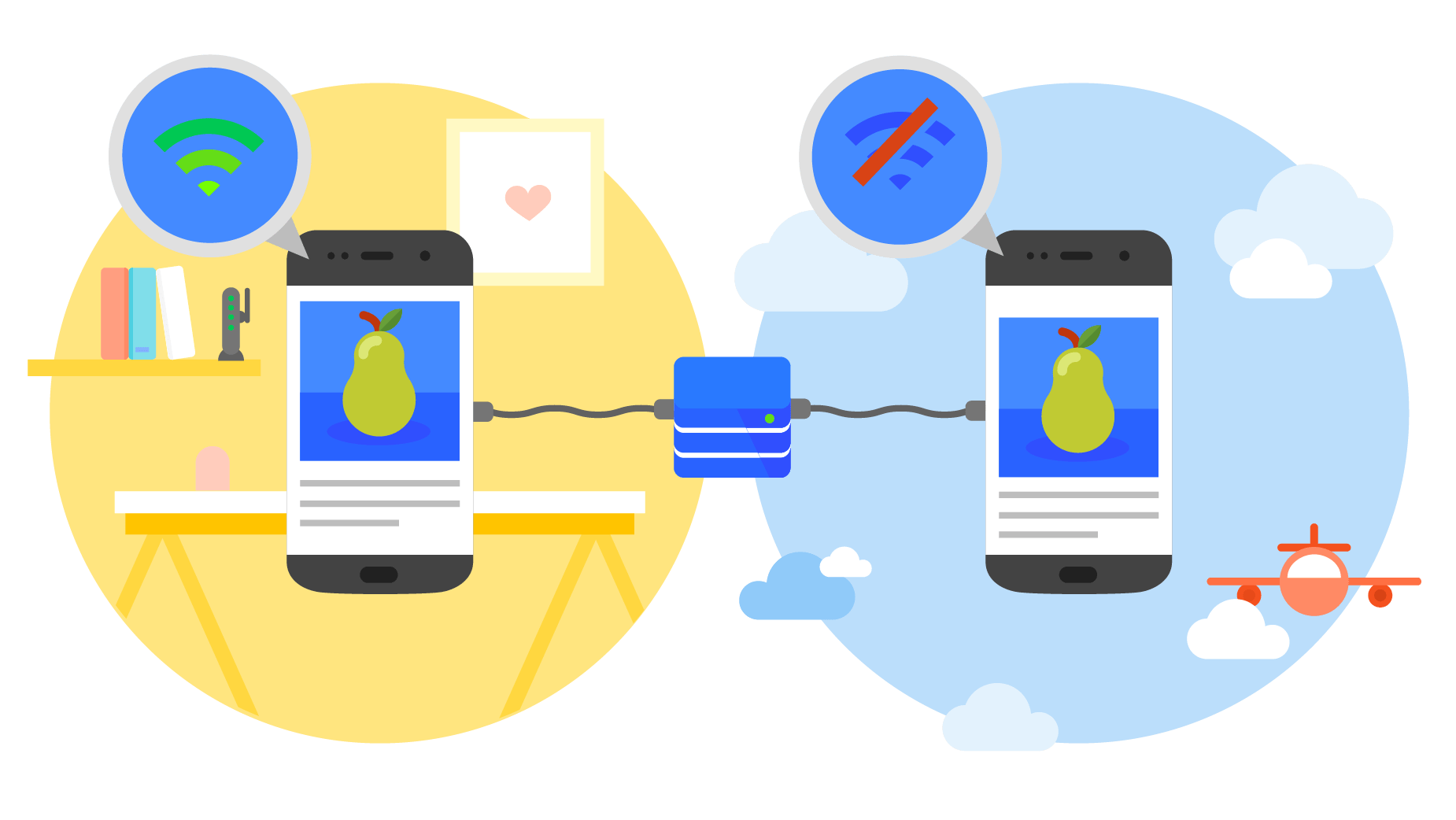
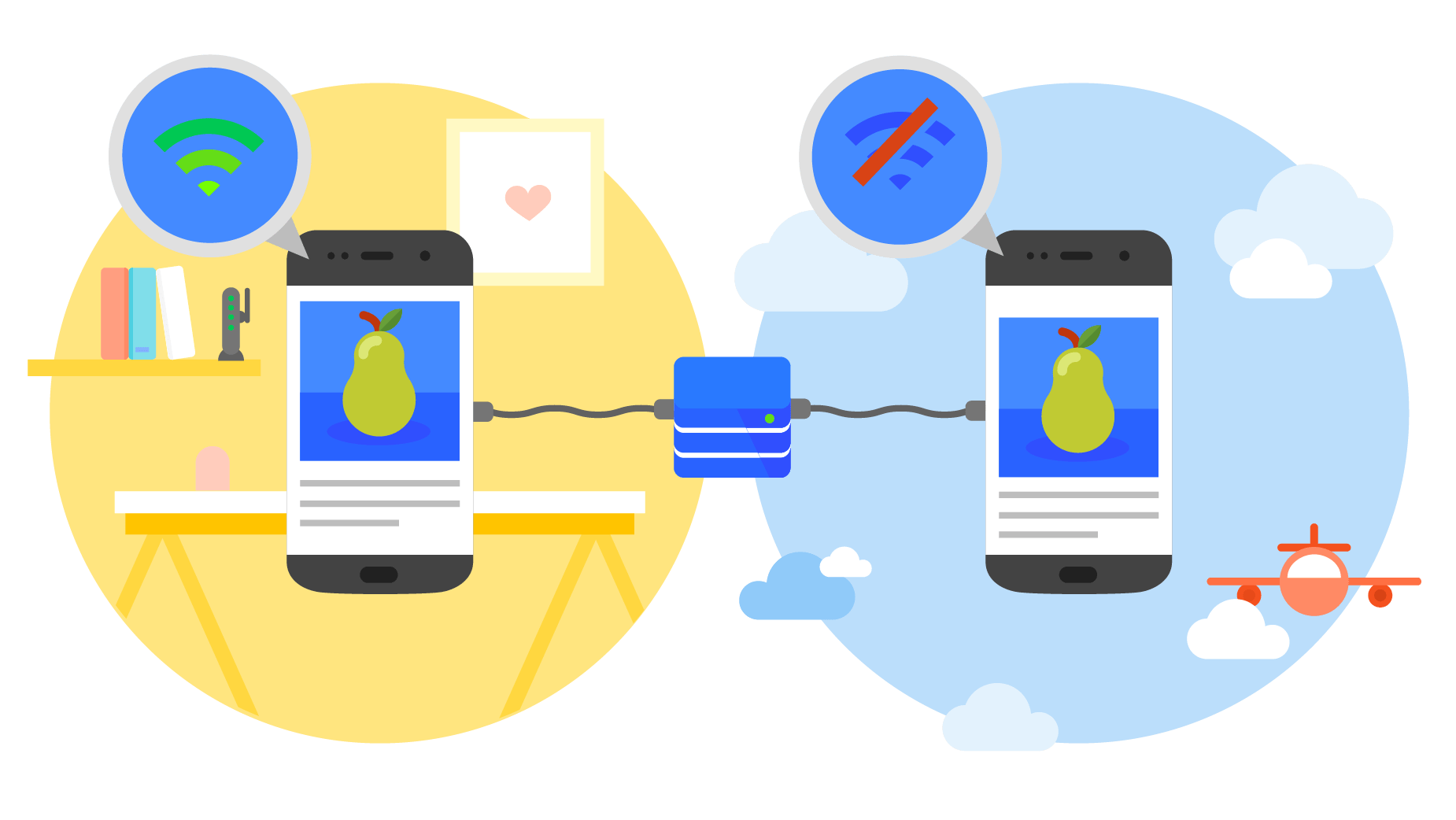
"When launched from the user’s home screen, service workers enable a Progressive Web App to load instantly, regardless of the network state.
A service worker is like a client-side proxy, written in JavaScript and puts you in control of the cache and how to respond to resource requests. By pre-caching key resources you can eliminate the dependence on the network, ensuring an instant and reliable experience for your users."
"Progressive Web Apps are installable and live on the users home screen, without the need for an app store. They offer an immersive full screen experience with help from a web app manifest file and can even re-engage users with web push notifications.
The Web App Manifest allows you to control how your app appears and how it's launched. You can specify icons for the home screen and splash screen which is shown while the app is loading. Which page is loaded when the app is launched, screen orientation, even whether to show the browser chrome or not"
Service Workers Electron
- Reliable - Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast - Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging - Feel like a natural app on the device, with an immersive user experience."

"When launched from the user’s home screen, service workers enable a Progressive Web App to load instantly, regardless of the network state.
A service worker is like a client-side proxy, written in JavaScript and puts you in control of the cache and how to respond to resource requests. By pre-caching key resources you can eliminate the dependence on the network, ensuring an instant and reliable experience for your users."
"Progressive Web Apps are installable and live on the users home screen, without the need for an app store. They offer an immersive full screen experience with help from a web app manifest file and can even re-engage users with web push notifications.
The Web App Manifest allows you to control how your app appears and how it's launched. You can specify icons for the home screen and splash screen which is shown while the app is loading. Which page is loaded when the app is launched, screen orientation, even whether to show the browser chrome or not"

No comments:
Post a Comment