List is the second oldest programming language created in 1958 John McCarthy on MIT. Yet, is it surprisingly advanced and modern, due to its mathematical foundation and clean implementation.
By why bother looking at this now, not just for "theory?" Among other reasons, Web Assembly, arguably a foundation of next wave of computing platform after containers, is using same S-expression syntax and semantics from Lisp!
Even JavaScript, the most commonly used language now, is inspired by Lisp.
Brendan Eich ... originally intending to put Scheme "in the browser",[4] but his Netscape superiors insisted that the language's syntax resemble that of Java. As a result, Eich devised a language that had much of the functionality of Scheme, the object-orientation of Self, and the syntax of Java.
Common Lisp (lisp-lang.org)
Online playground
Online Lisp Compiler - Online Lisp Editor - Online Lisp IDE - Lisp Coding Online - Practice Lisp Online - Execute Lisp Online - Compile Lisp Online - Run Lisp Online @ tutorialspoint
tutorials
LISP Tutorial @tutorialspoint
Lisp (programming language) - Wikipedia
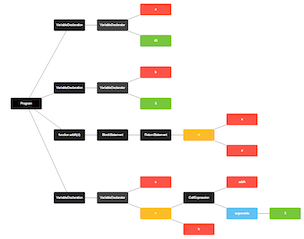
The name LISP derives from "LISt Processor".[10] Linked lists are one of Lisp's major data structures, and Lisp source code is made of lists. Thus, Lisp programs can manipulate source code as a data structure, giving rise to the macro systems that allow programmers to create new syntax or new domain-specific languages embedded in Lisp.
The interchangeability of code and data gives Lisp its instantly recognizable syntax. All program code is written as s-expressions, or parenthesized lists. A function call or syntactic form is written as a list with the function or operator's name first, and the arguments following; for instance, a function f that takes three arguments would be called as (f arg1 arg2 arg3).
Scheme (programming language) - Wikipedia
Scheme is a minimalist dialect of the Lisp family of programming languages. Scheme consists of a small standard core with several tools for language extension.[1]
Scheme was created during the 1970s at the MIT AI Lab and released by its developers, Guy L. Steele and Gerald Jay Sussman, via a series of memos now known as the Lambda Papers. It was the first dialect of Lisp to choose lexical scope and the first to require implementations to perform tail-call optimization, giving stronger support for functional programming and associated techniques such as recursive algorithms. It was also one of the first programming languages to support first-class continuations. It had a significant influence on the effort that led to the development of Common Lisp.[2]
(free online) books
ANSI Common Lisp by Paul Graham
On Lisp
Common Lisp Books | Common Lisp
Welcome to the SICP Web Site
Structure and Interpretation of Computer Programs, by Abelson, Sussman, and Sussman.
tools
SLip - a Lisp system in JavaScript, for browsers
examples of List code
Category:Common Lisp - Rosetta Code
(defun factorial (n)
(if (< n 2) 1 (* n (factorial (1- n)))))
WebAssembly - Wikipedia
WebAssembly (sometimes abbreviated Wasm) is an open standard that defines a portable binary-code format for executable programs, and a corresponding text format, as well as interfaces for facilitating interactions between such programs and their host environment.[2][3][4][5] The main goal of WebAssembly is to enable high-performance applications on web pages, but the format is designed to be executed and integrated in other environments as well, including standalone ones.[6][7][8]
In 2021, it received the Programming Languages Software Award from ACM SIGPLAN.[9]
WebAssembly | MDN
WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++, C# and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together.
Understanding WebAssembly text format - WebAssembly | MDN
Factorial - Rosetta Code
(module
;; recursive, refactored to use s-expressions and named variables
(func $fact_f64 (export "fact_f64") (param $n f64) (result f64)
(if (result f64) (f64.lt (get_local $n) (f64.const 1))
(then f64.const 1)
(else
(f64.mul
(get_local $n)
(call $fact_f64 (f64.sub (get_local $n) (f64.const 1)))
)
)
)
)
)