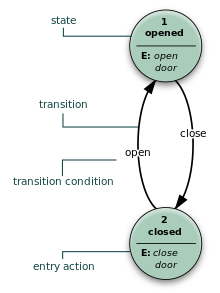
(Finite) State Machine is based on "events" that cause transitions between states. Usually there is a nice graphical presentation of such states and events.
When systems get more complex there are "state-charts" with some useful tools to help.
Workflow Engine vs. State Machine:
"In a workflow engine, transition to the next step occurs when a previous action is completed, whilst a state machine needs an external event that will cause branching to the next activity."
Workflows and state transitions can be defined as meta-data (i.e. JSON or XML files), and tools can dynamically generate GUI and process events.
Workflows are also essential part of "Business Process Modelling" (BPM). (Business process management) "enterprise" tools.
Videos:
David Khourshid - Infinitely Better UIs with Finite Automata - YouTube
David Khourshid: Simplifying Complex UIs with Finite Automata & Statecharts | JSConf Iceland 2018 - YouTube
Informative docs:
Welcome to the world of Statecharts - Statecharts (statecharts.github.io)
"a statechart is a beefed up state machine. The beefing up solves a lot of the problems that state machines have, especially state explosion that happens as state machines grow"
What is a state machine? - Statecharts
"a state machine is a software component that defines:
- The machine is defined by a finite list of states.
- One state is defined as the initial state. When a machine is “started” it automatically enters this state.
- States can define “events” that trigger a transition.
- A transition causes the machine to exit the state and enter another (or the same) state.
- A transition may be conditional, in other words might ask “the world” about things. These are called guards and must be side-effect free.
- A state can define actions upon entering or exiting a state. These are called actions and will typically have side effects."
Comparison of popular Javascript workflow libs downloads in last 6 months:
fsm-iterator vs javascript-state-machine vs machina vs xstate | npm trends
GitHub repos and docs of those libs:
davidkpiano/xstate: State machines and statecharts for the modern web.

Super quick start | XState Docs
XState Version 4 Released 🚀 – David Khourshid – Medium
Robust React User Interfaces with Finite State Machines | CSS-Tricks
Responsive web design tool, CMS, and hosting platform | Webflow
jakesgordon/javascript-state-machine: A javascript finite state machine library

ifandelse/machina.js: js ex machina - finite state machines in JavaScript
jfairbank/fsm-iterator: A finite state machine iterator for JavaScript
by jfairbank (Jeremy Fairbank) / Repositories
fschaefer/Stately.js: Stately.js is a JavaScript based finite-state machine (FSM) engine for Node.js and the browser.
Standard data format for representing state machines for the web
Statechart XML from W3C
Related helpful tools and sites:
MicheleBertoli/react-automata: A state machine abstraction for React
"A state machine abstraction for React that provides declarative state management and automatic test generation."
spectrum.chat/statecharts
State Machine: State Explosion - Statecharts
"The main problem that’s stopping widespread usage of state machines is the fact that beyond very simple examples, state machines often end up with a large number of states, a lot of them with identical transitions.
" Statecharts solve this state explosion problem:"
In statecharts, states can be organized hierarchically.
A guard is a sort of pre condition to a transition, in a way it stops a transition from happening if some condition is not true.