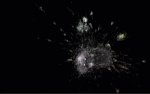
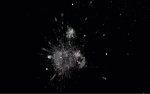
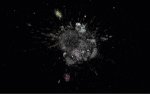
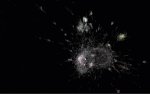
"Andrei made something awesome. First he pulled all of the data from a few popular package managers online. I'm talking about package managers for .NET, Ruby, Go, Node.js, and more. Then he used WebGL and JavaScript to render a 3D virtual star field depicting the packages and their relationships to each other..."
JavaScript + WebGL visualizing really large graphs,
hundreds of thousands of nodes and edges.
Author's intent: visualize the whole web!


anvaka (Andrei Kashcha) @ GitHub
anvaka/VivaGraphJS
"VivaGraphJS is the fastest graph drawing javascript library (proof). It is designed to be extensible and to support different rendering engines and layout algorithms. Underlying modules can be found via ngraph query. Some examples of library usage in the real projects:
- Amazon Visualization Shows related products on Amazon.com, uses SVG as graph output
- YouTube Visualization Shows related videos from YouTube. SVG based.
- Facebook Visualization friendship visualization on Facebook. WebGL based.
- Graph Viewer visualization of sparse matrices collection of the University of Florida. WebGL based.
- Vkontakte Visualization friendship visualization of the largest social network in Russia vk.com. WebGL based.