In conversation with Reid Hoffman & Robert F. Kennedy Jr. - YouTube
Saturday, August 31, 2024
gen AI Alexa, with Anthropic, not free
result of Amazon's $4 billion investment in Anthropic: need to pay subscription to use AI?
AI: "The hottest new programming language is English"
Andrej Karpathy on X: "The hottest new programming language is English" / X
Andrej Karpathy (@karpathy) / X
Building@EurekaLabsAI . Previously Director of AI @ Tesla, founding team @ OpenAI, CS231n/PhD @ Stanford. I like to train large deep neural netFriday, August 30, 2024
BOOX Palma Mobile phone with ePaper
Marques Brownlee
BOOX Palma Mobile ePaper 6G 128G G-sensor Front Light 16MP Rear Camera (Black)
Amazon.com: BOOX Palma Mobile ePaper 6G 128G G-sensor Front Light 16MP Rear Camera (Black) : Electronics
$280
2024 Stack Overflow Developer Survey
more realistic survey, from "real" developers, while relatively small data sample
Technology | 2024 Stack Overflow Developer Survey
Top Programming Languages 2024 (IEEE Spectrum)
measuring "popularity" of prog. languages is tricky...
IEEE method is focused on "jobs"
Python "win" by a wide margin. while in future is likely to be replaced with Mojo.
JavaScript dominates actual development, not reflected on this survey.
C++ is used for systems-level platform apps, likely to be over-estimated in this survey.
SQL is still #1 for jobs.
Top Programming Languages 2024 - IEEE Spectrum
Thursday, August 29, 2024
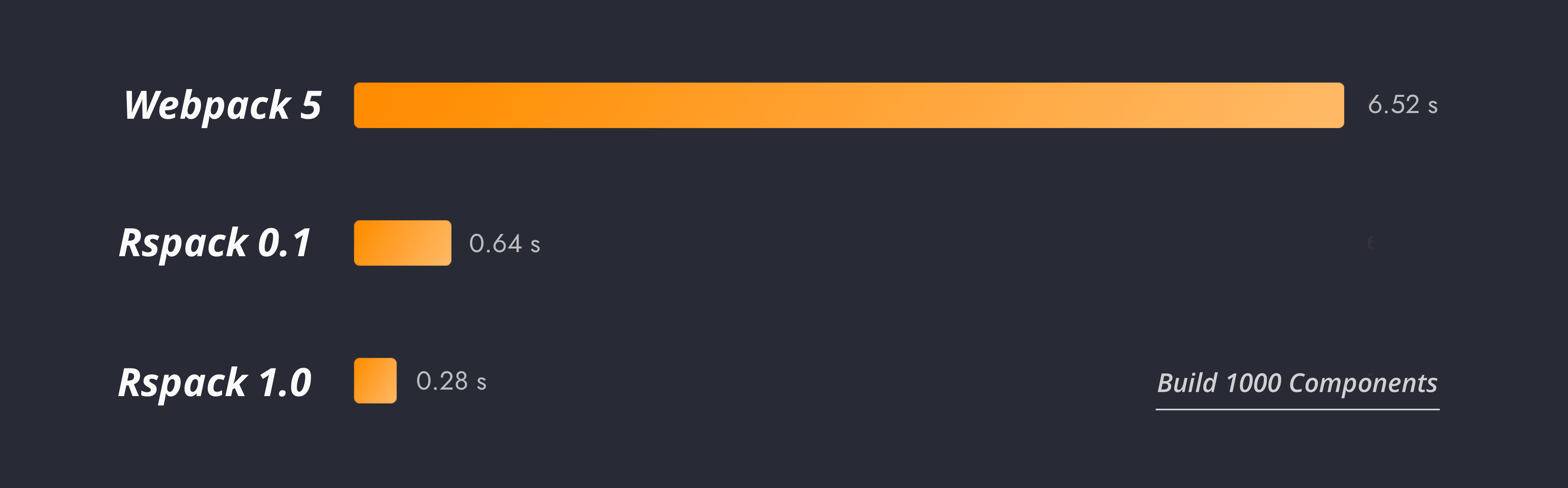
Rspack 1.0 vs WebPack
Announcing Rspack 1.0 - Rspack
Rspack 1.0: The Rust-Powered JavaScript Bundler — Far from being ‘yet another bundler’ with its own approach and terminology to learn, Rspack prides itself on being webpack API and ecosystem compatible, while offering many times the performance. The team now considers it production ready and encourages you to try your webpack-based projects on it.
Wednesday, August 28, 2024
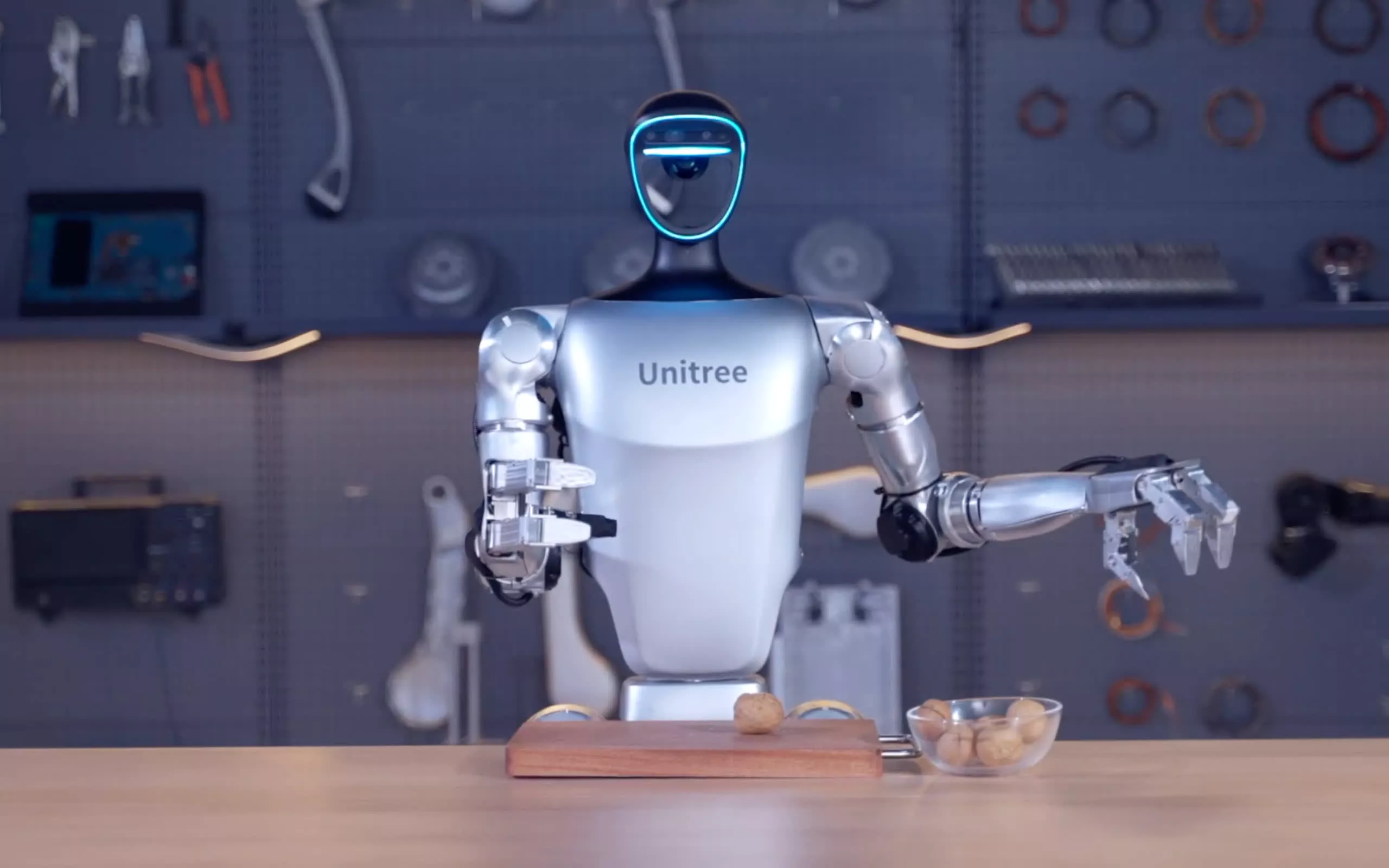
$16,000 competitor for Tesla's Optimus robot
Optimus - Gen 2 | Tesla - YouTube
Tesla unveils Optimus Gen 2: its next generation humanoid robot | Electrek (Nov 2023)
Unitree G1 mass production version, leap into the future! - YouTube
Unitree's $16,000 G1 could become the first mainstream humanoid robot | TechSpot
Chinese robotics company Unitree has introduced the G1, a highly capable humanoid bot priced at just $16,000 for the base model and is now ready for mass production.device: VITURE Pro XR/AR Glasses
"virtual monitor", semi-transparent, without complexity and price of Apple Vision Pro
much more capable than RayBan Meta glasses
and not just for gaming as Meta Quest 3
interesting innovation!
$459
Tuesday, August 27, 2024
AI "TOPS" Mini PCs with AMD Ryzen + Radeon 780M
What is TOPS and why is it important for AI? | Windows Central
TOPS (Tera Operations per Second) is a term used to measure, simplify, and advertise Neural Processing Unit (NPU) performance in AI PCs. TOPS is not a perfect metric, and many variables contribute to how well a system can handle AI tasks. It nevertheless provides a quick reference to an NPU's speed and how it compares to its competition.AMD enters the race to the 'TOPS' with new NPUs for Ryzen AI laptops and desktops | Windows Central
AMD Ryzen PRO 8000/8040 Series processors bring Ryzen AI NPUs to desktops and mobile workstations for business.Performance Up to 16 TOPS
Total Processor Performance Up to 39 TOPS
NPU Performance Up to 16 TOPS
Total Processor Performance Up to 38 TOPS
NPU Performance Up to 16 TOPS
- 2% higher Turbo Boost frequency (5.2 GHz vs 5.1 GHz)
Beelink SER8 AMD Ryzen™ 7 8845HS MINI PC 8C/16T Frequency up to 5.1GHz
CPU & GPU & NPU on one chip. Enhanced AI acceleration and hardware ray-tracing will completely transform your experiences in office multi-tasking and graphics-intensive gaming.Monday, August 26, 2024
GoLang: Cogent Core, a Cross-Platform GUI Framework
Cogent Core, a Cross-Platform GUI Framework in Go - YouTube
Initial release • Blog • Cogent Core
Cogent Core allows you to build powerful, fast, elegant apps that run on all platforms with a single Go codebase, allowing you to Code Once, Run Everywhere (Core). This blog is an interactive Cogent Core app running on the web using wasm. The same code can run on macOS, Windows, Linux, iOS, Android, and the web through a command line tool that manages all the details for running and building apps for each platform.
Sunday, August 25, 2024
PythonMonkey: Python VM + JavaScript Engine
Node Weekly Issue 542: July 30, 2024
PythonMonkey: Embed a JavaScript Engine into the Python VMSaturday, August 24, 2024
OpenAI API: text-to-speech
voices (alloy, echo, fable, onyx, nova, and shimmer)
openai/whisper: Robust Speech Recognition via Large-Scale Weak Supervision @GitHub
python
from pathlib import Path
from openai import OpenAI
client = OpenAI()
speech_file_path = Path(__file__).parent / "speech.mp3"
response = client.audio.speech.create(
model="tts-1",
voice="alloy",
input="Today is a wonderful day to build something people love!"
)
response.stream_to_file(speech_file_path)node.js
import fs from "fs";
import path from "path";
import OpenAI from "openai";
const openai = new OpenAI();
const speechFile = path.resolve("./speech.mp3");
async function main() {
const mp3 = await openai.audio.speech.create({
model: "tts-1",
voice: "alloy",
input: "Today is a wonderful day to build something people love!",
});
console.log(speechFile);
const buffer = Buffer.from(await mp3.arrayBuffer());
await fs.promises.writeFile(speechFile, buffer);
}
main();fluent-ffmpeg - npm
Android: upload multiple photos to google drive
pixel phone how to upload multiple photos to google drive - Google Search
use Google Drive App
login to Google account, select folder to upload, click on [ + ]
then select multiple images from Gallery or Photos app, click "Done" and that is it.
best one when on WiFi
Friday, August 23, 2024
architecture: modern classic: fortress town
This Town PROVES We Can Still Build Beautiful Cities - YouTube
In this video we discover Brandevoort, a newly built town near Helmond, the Netherlands. Brandevoort consists of multiple parts, of which the central area, called ‘De Veste’ is inspired by fortified towns as they can be found in the province of Brabant. This town is dense and walkable, yet peaceful and surrounded by a stunning green landscape. It was also a commercial success, with many of the phases selling out with ease. Could this town be an example for developments in other countries, like the United States, England or other places? The future, second phase of Brandevoort isn’t secured however; a bold, futuristic plan is proposed that does away with the time tested, successful principles that led to earlier success.New construction Helmond - We build Brandevoort
Thursday, August 22, 2024
TypeScript: type vs interface
Interfaces vs Types in TypeScript - Stack Overflow
interface X {
a: number;
b: string;
}
type X = {
a: number;
b: string;
}Evolutionary Reasons: TypeScript has evolved over time, and different features have been introduced in different versions.
- interface has been part of TypeScript since its early versions, primarily for defining the shapes of objects.
- type aliases were introduced later to handle cases that interface couldn't easily represent, such as unions, intersections, and primitive types.
What is the difference between interface and type in TypeScript ? - GeeksforGeeks
Types vs. interfaces in TypeScript - LogRocket Blog
TypeScript: TS Playground - An online editor for exploring TypeScript and JavaScript
TypeScript: Documentation - Object Types
A Comprehensive Comparison of TypeScript Type vs Interface
Types in TypeScript are more flexible and can define primitive, intersection, union, tuple, or different types of data, while interfaces are used to describe the shape of an object.
Since Typescript 3.4, you could use as const and generate a union type from an array as follows
const colors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'] as const;
export type Color = typeof colors[number]; // 'red'|'orange'|'yellow'|'green'|'blue'|
How to use the keyof operator in TypeScript - LogRocket Blogtype Staff = {
name: string;
salary: number;
}
type staffKeys = keyof Staff; // "name" | "salary"
Using the keyof typeof pattern
We often combine keyof and typeof together, to create a type that represents the keys of a specific object. This is particularly useful when you want to define a type based on the structure of an existing object.
Let’s say we have a userProfile object as shown here:
const userProfile = {
username: 'john_doe',
email: 'john@example.com',
age: 30,
isAdmin: false,
};
We can use the keyof typeof pattern to create a type representing the keys of this user profile object:
type UserProfileKeys = keyof typeof userProfile;
// type UserProfileKeys = "username" | "email" | "age" | "isAdmin"