2022 Hyundai Ioniq 5 Vs. Volkswagen ID.4: Comparison Test! - YouTube
Friday, September 30, 2022
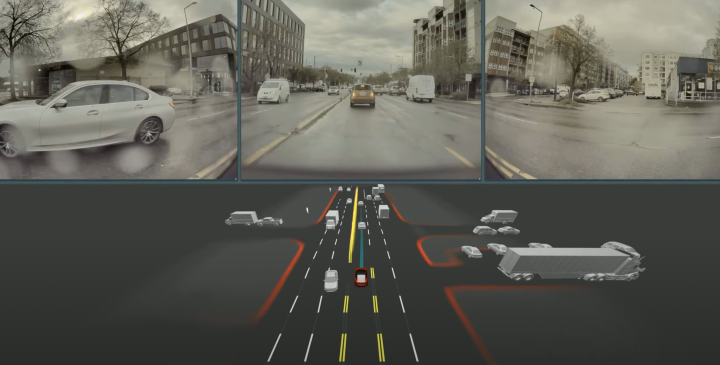
Tesla AI Day 2022
How to watch Tesla AI Day 2022 | TechCrunch
"Tesla AI Day is here — the company’s second-annual event designed to show off its progress in AI and robotics.Viewers should expect demos and updates on the Optimus robot, the Dojo supercomputer as well as its “Autopilot” advanced driver assistance system, along with the $15,000 upgrade known as FSD, or “Full Self Driving.” (Tesla vehicles are not self-driving.)"
Thursday, September 29, 2022
fast web by default: Astro.js
server-side, content oriented web framework
Build faster websites with Astro 1.0 featuring Fred K. Schott (JS Party #238) |> Changelog
Wednesday, September 28, 2022
Tuesday, September 27, 2022
Monday, September 26, 2022
Remix, free training
Instructor Kent C. Dodds
Remix
1h 19m
Sunday, September 25, 2022
RIP: Srbijanka Turajlić, prof. dr.
"Srbijanka Turajlić bila je penzionisani vanredni profesor sa Katedre za Signale i sisteme Elektrotehničkog fakulteta Univerziteta u Beogradu."
Fresh: new web framework from Deno team
Deno's Fresh new web framework featuring Luca Casonato (JS Party #234) |> Changelog
Fresh is a full stack modern web framework for JavaScript and TypeScript developers, designed to make it trivial to create high-quality, performant, and personalized web applications. You can use it to create your home page, a blog, a large web application like GitHub or Twitter, or anything else you can think of.
At its core, Fresh is a combination of a routing framework and templating engine that renders pages on demand, on the server. In addition to this just-in-time (JIT) rendering on the server, Fresh also provides an interface for seamlessly rendering some components on the client for maximum interactivity. The framework uses Preact and JSX for rendering and templating on both the server and the client.
Fresh also does not have a build step. The code you write is also directly the code that is run on the server, and the code that is executed on the client. Any necessary transpilation of TypeScript or JSX to plain JavaScript is done on the fly, just when it is needed. This allows for insanely fast iteration loops and very very fast deployments.
Saturday, September 24, 2022
Azure "Giga" server
Use One Big Server - Speculative Branches
Microsoft Azure with AMD CPUs.
- 64 cores
- 128 threads
- ~2-2.5 GHz clock
- Cores capable of 4-6 instructions per clock cycle
- 256 MB of L3 cache
One server today is capable of:
- Serving video files at 400 Gbps
- 1 million IOPS on a NoSQL database
- 70k IOPS in PostgreSQL
- 500k requests per second to nginx
- Compiling the linux kernel in 20 seconds
- Rendering 4k video with x264 at 75 FPS
Friday, September 23, 2022
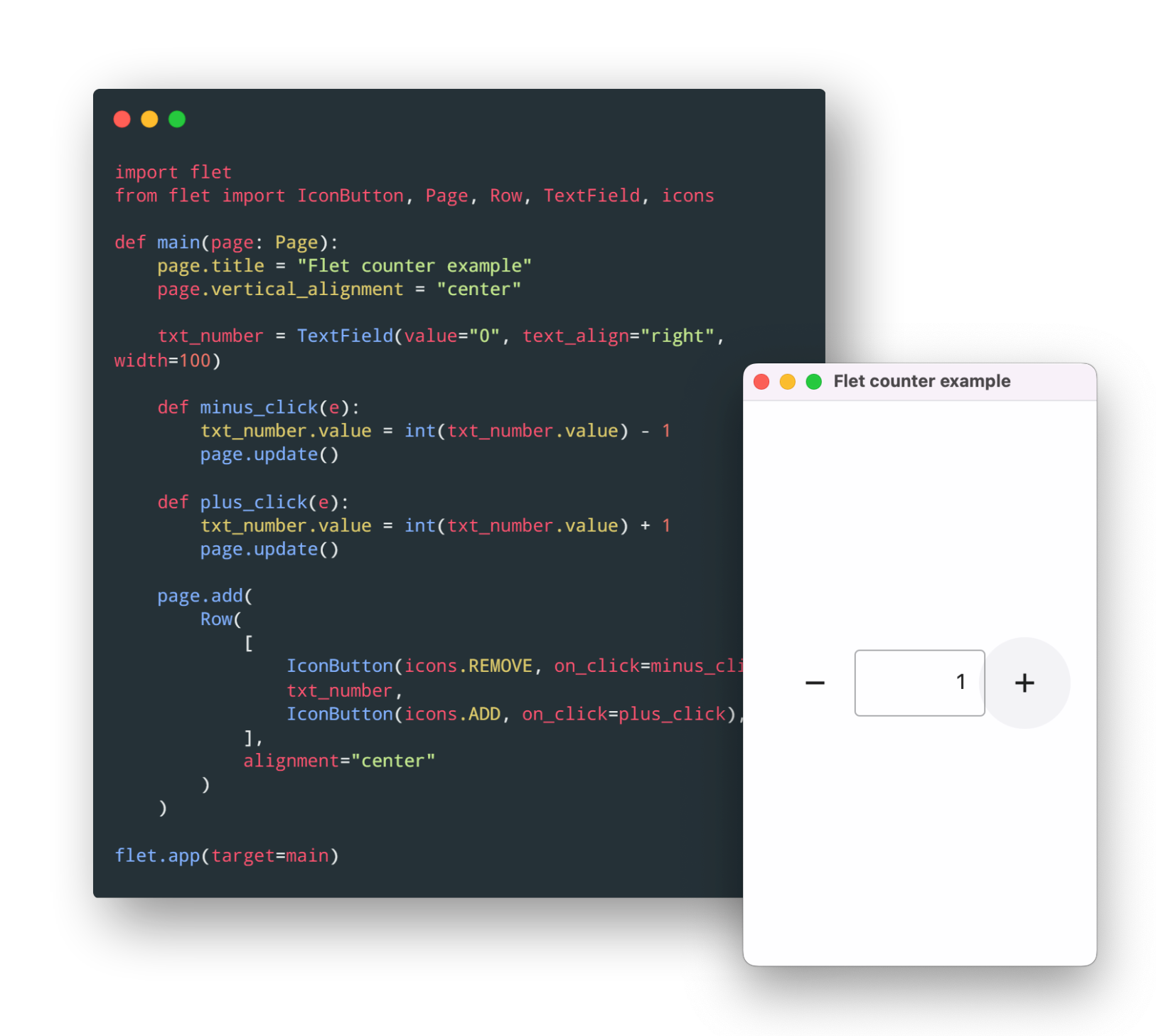
Flet UI: Flutter UI + Go server + any (Python) client

Episode #295 Flutter + Python GUI Apps? - [Python Bytes Podcast]
- interesting stack - a Python client driving a Flutter front-end via a Go server.
- That sounds complicated, but the developer experience is incredibly simple.
Thursday, September 22, 2022
cloud: Digital Ocean, post IPO
DigitalOcean Holdings, Inc. (DOCN) Stock Price, News, Quote & History - Yahoo Finance
market cap about $5B
both Linode and Digital Ocean have made an "exit" recently
Cloud computing infrastructure is expensive, not many alternative / independent provider has left.
DigitalOcean IPO filing plays up ease-of-use vs Amazon, Microsoft
DigitalOcean starts trading on NYSE
Akamai acquires Linode for $900M | TechCrunch
Kubernetes clusters - DigitalOcean
not free, but more affordable than AWS EKS
Wednesday, September 21, 2022
Ionic Show
more about Ionic, a solution for native mobile apps based on web components
Ionic: Enterprise App Development & Delivery Platform
ionic-team/trapeze: Manage native mobile projects through code or configuration @GitHub
Trapeze makes it easy to automate the configuration of native mobile iOS and Android projects, and supports traditional native, Ionic, Capacitor, React Native, Flutter, and .NET MAUI.
Ionic Web Component: Audio Player
web: HTML Audio HTML Video
Ionic framework components
Music Controls - For Android, iOS, and Windows Device Apps
Native Audio | Cordova Native Audio Plugin for Audio Playback
Cordova Plugins | Cordova Community Core Plugins for Ionic Apps
Building with Stencil: Audio Player Component - Ionic Blog
code for this tutorial at the Stencil audio player component GitHub repository here.

How to Build a Simple Ionic 4 Audio Player - YouTube
Tuesday, September 20, 2022
C# Web Assembly without Blazor
C# can be compiled to WASM.
That is automated for "Blazor" type of .NET projects
but it can be done even independently!
The end result is also very small, without dependencies.
WASM may (will!) very well become "new Docker",a lightweight secure platform to run any code anywhere!
Using C# Web Assembly without using Blazor*
"All in all this loads just over 70KB of resources over the wire and uncompressed that is just over 300KB."
Monday, September 19, 2022
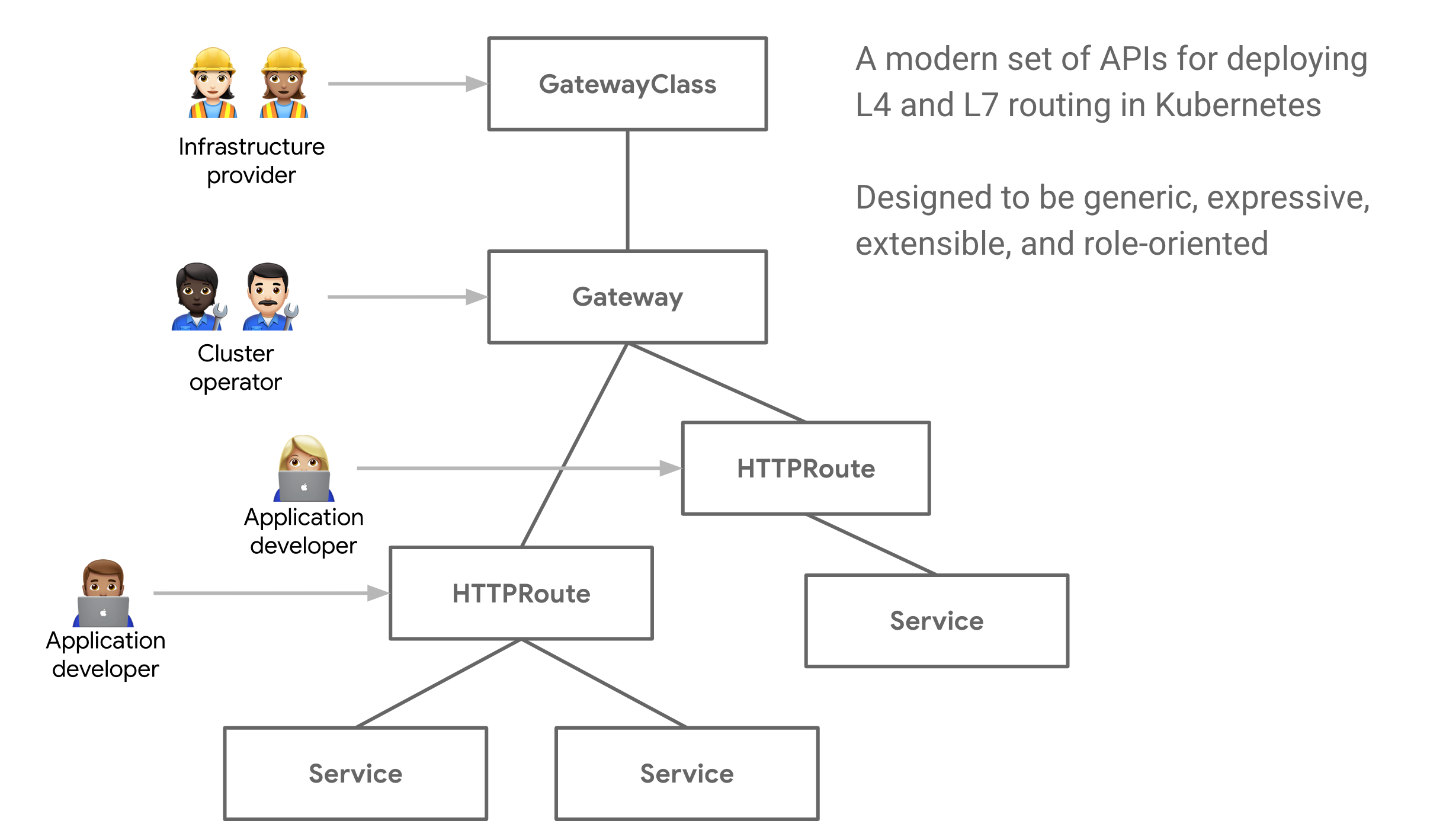
k8s: Kubernetes Gateway API
Gateway API is an open source project managed by the SIG-NETWORK community. It is a collection of resources that model service networking in Kubernetes.

Sunday, September 18, 2022
tool: Postman: native gRPC support
a useful new feature
Postman v10
- Postman for gRPC: Postman natively supports gRPC as part of its continued support for both standard and emerging API frameworks, including REST, SOAP, WebSockets, and GraphQL
Ionic app guide
Publishing Your Android or iOS App in Google Play & App Store - Ionic Framework
Ionic Capacitor Build for Apps - Documentation
Ionic Cordova Build for Android and iOS Platform Builds
React Apps | Build Your First Ionic Framework React Application
Build Your First Ionic Mobile App: Angular Development Tutorial
Deploying A Progressive Web Application (PWA) | PWA Deployment
Saturday, September 17, 2022
Ethereum: “proof-of-work” (PoW) => “proof-of-stake” (PoS)
The Merge, merged - by a16z crypto - web3 weekly
"Transitioning Ethereum to “proof-of-stake” (PoS) from “proof-of-work” (PoW) – two very different methods for reaching consensus on blocks of transactions – was an insane feat: The update involved hot-swapping the most important component of Ethereum’s architecture, its consensus mechanism, *while it was running*. [One core dev described this as “changing the engine on a moving car”.] All this occurred while maintaining perfect uptime for millions of users, thousands of decentralized applications (dapps), and hundreds of billions of dollars secured."Node.js Streams
Node.js Streams
Streams are one of the fundamental concepts that power Node.js applications.
They are a way to handle reading/writing files, network communications, or any kind of end-to-end information exchange in an efficient way.
Streams are not a concept unique to Node.js. They were introduced in the Unix operating system decades ago, and programs can interact with each other passing streams through the pipe operator (|).
Friday, September 16, 2022
adobe += Figma - $20B
Adobe - Adobe to Acquire Figma
"Adobe (Nasdaq:ADBE) announced it has entered into a definitive merger agreement to acquire Figma, a leading web-first collaborative design platform, for approximately $20 billion in cash and stock. The combination of Adobe and Figma will usher in a new era of collaborative creativity."Figma were an early adopter of WebAssembly, with the technology being an important part of their overall solution.
Data API: Alpha Vantage: Stock Data
"Stock data APIs in JSON, Excel & Google Sheets
Forex and cryptocurrency data feeds
Whether you are an investor, machine learning researcher, software developer, student, or educator, the Alpha Academy is your open knowledge base for essential content in quantitative investing, machine learning, software development, blockchain technologies and more, all delivered to you by industry experts.
(1) daily, (2) weekly, (3) monthly, and (4) intraday. Daily, weekly,
and monthly time series contain 20+ years of historical data.
Thursday, September 15, 2022
Web Components Introduction: Stencil, Lit, lwc
Learn how to get started with web components to build re-usable components (for all frameworks!) with vanilla JavaScript.
- Custom elements: A set of JavaScript APIs that allow you to define custom elements and their behavior, which can then be used as desired in your user interface.
- Shadow DOM: A set of JavaScript APIs for attaching an encapsulated "shadow" DOM tree to an element — which is rendered separately from the main document DOM — and controlling associated functionality. In this way, you can keep an element's features private, so they can be scripted and styled without the fear of collision with other parts of the document.
- HTML templates: The <template> and <slot> elements enable you to write markup templates that are not displayed in the rendered page. These can then be reused multiple times as the basis of a custom element's structure.

Wednesday, September 14, 2022
VMware Tanzu Kubernetes
With Tanzu Kubernetes Grid, you can deploy Kubernetes clusters across software-defined datacenters (SDDC) and public cloud environments, including vSphere, Microsoft Azure, and Amazon EC2. Tanzu Kubernetes Grid allows you to run Kubernetes with consistency and make it available to your developers as a utility, just like the electricity grid. Tanzu Kubernetes Grid has a native awareness of the multi-cluster paradigm, not just for clusters, but also for the services that your clusters share.
EV: BMW i4 M50
Test Drive: Get happy about the EV future with a BMW i4 M50
500 horsepower and a 245-mile range
$67,300

Tuesday, September 13, 2022
Carbon: new programming language from Google, C++ replacement
Google recently announced their C++ replacement language "Carbon".
Carbon, or Carbon-Lang, is an experimental, general-purpose programming language created to be a "C++ successor". The project is open-source and was started by Google, following in the footsteps of previous Google-made programming languages (Go and Dart).
package Sample api; fn Main() -> i32 { Print("Hello, World!"); return 0; }
Carbon Programming Language - Tutorial | Better Programming
However for organizations that are already using C++ , it’s very difficult to migrate to Rust. Software written in Rust has properties and modules that non of the languages like C++ or Carbon has. Adapting to Rust for large C++ codebases is almost not practical given that there is no inter-operability."
Thoughts on Google Carbon - YouTube
Monday, September 12, 2022
Azure + Oracle Cloud Database
Sunday, September 11, 2022
Cloud Native: OpenTelemetry (CNCF)
attempt to standardize "app tracing" , "observability movement";
Saturday, September 10, 2022
Ionic Web Components + Stencil tool
Ionic framework for mobile web + native apps
since version 4 is not for mobile only, and not with Angular only!
It is based on standard web components, supported by all modern web browsers,
and those components can be used from "vanilla" JavaScript
as well as from React, Vue and Angular!
There is a large collections of ready open source web components
that dynamically adjust for both iOS and Android design style of UI.
Even better, the same apps can be used as standard web app, including with PWA!
Finally the Ionic company provides dev and build tools for the app.
When maximum mobile performance is not imperative, such as for some action games
there is no good reason not to use standard web components and Ionic!
Open-Source UI Toolkit to Create Your Own Mobile or Desktop Apps
UI Components | User Interface Application Building Components
Stencil is a toolchain for building reusable, scalable Design Systems. Generate small, blazing fast, and 100% standards based Web Components that run in every browser.
Ionic Framework Packages: CDN, Angular, Vue, and React
Build Your Next Design System with Web Components - Ionic Blog
Web Components | MDN
Great Udemy classes by Maximilian Schwarzmüller
EV, classic: DeLorean "back to future", with Tesla engine ("TesLorean")
classic, retrofitted with Tesla's engine!
Should Tesla have bought Delorean and built this car? - YouTube
TesLorean -Welcome to TesLorean
the movie scene that made DeLorean famous.
by the way, in the movie, that was also an EV redesign, but powered by plutonium!
Back to the Future | The Very First DeLorean Time Travel Scene - YouTube
and new design EV, old name
The DeLorean Comes Back From The Past With The All-Electric Alpha5 | Forbes - YouTube
DeLorean, Reborn as the EVolve, Reveals More of Its Rear End @CarAndDriver
The new DeLorean will debut in August and share the basic spirit of its '80s kin, but none of its mechanical bits.
tools: HTML to Markdown
useful tools!
also very useful GitHub feature for filtering by tags!
html-to-markdown · GitHub Topics
HTML to Markdown Converter (online)
Friday, September 09, 2022
Azure Container Apps: "serverless containers"
"power of Kubernetes without complexity"
Azure Container Apps | Microsoft Azure
Build and deploy modern apps and microservices using serverless containersFully managed serverless container service for building and deploying modern apps at scale
Deploy containerized apps without managing complex infrastructure. Write code using your preferred programming language or framework, and build microservices with full support for Distributed Application Runtime (Dapr). Scale dynamically based on HTTP traffic or events powered by Kubernetes Event-Driven Autoscaling (KEDA).
Azure Developer Tools with Scott Hunter @.NET Rocks! vNext podcast
Thursday, September 08, 2022
Wednesday, September 07, 2022
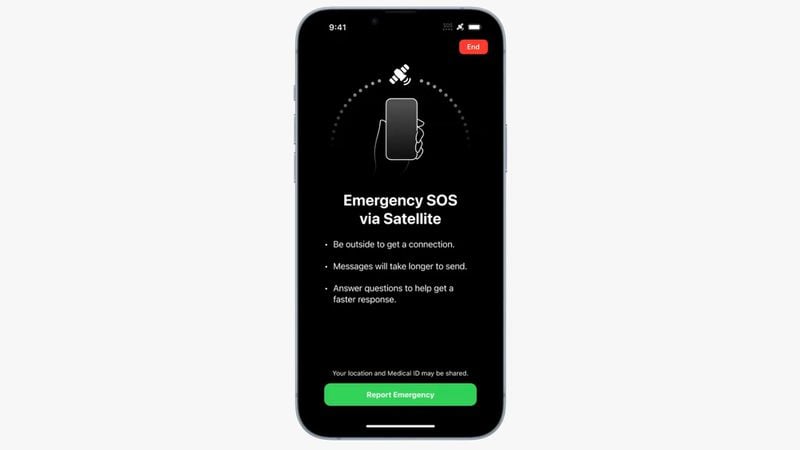
Apple Event news: Phone - satellite communication
Everything Announced at Today's Apple Event in Just 11 Minutes - MacRumors
Apple iPhone 14 Event: Everything Announced in 11 Minutes! - YouTube
What You Need to Know About Apple's Emergency Satellite Feature for iPhone 14 - MacRumors
"With the iPhone 14 models, Apple is introducing a new Emergency SOS via satellite feature that is designed to allow emergency messages to be sent even when cellular and WiFi connections are unavailable."
Tuesday, September 06, 2022
web: SVG anymate
javascript - How to animate SVG polygon points? - Stack Overflow
A Guide to SVG Animations (SMIL) | CSS-Tricks - CSS-Tricks
example
Path and polygon animation dimensions:width="250" y="250" viewBox:viewBox="0 0 250 250"
<animate> - SVG: Scalable Vector Graphics | MDN
Adding vector graphics to the web - Learn web development | MDN
Monday, September 05, 2022
EdTech startup: OutSchool ($3B)
Amir Nathoo - CEO of Outschool | The EdTech Startup Show - YouTube
Outschool, Inc. is an American online marketplace of virtual classes for children.[1] It is headquartered in San Francisco, California.[2]
Outschool was co-founded in 2015 by Amir Nathoo, alongside former Google employee Mikhail Seregine and Nick Grandy, an engineer working for Airbnb.[3][4]
Using seed money from startup accelerator Y Combinator, Nathoo and company created the platform's website in 2016; the first class was released shortly after in 2017.[3]
In September 2020, Outschool raised $45 million in a round of Series B funding led by Lightspeed.[5] This was followed in April 2021 by $75 million of Series C funding, causing the company to become a unicorn valued at $1.3 billion.[6] In October 2021, the firm raised $110M in Series D funding led by Tiger Global Management, which brought its valuation to $3 billion
Blog • Outschool's Educator Library
English classes for kids | Outschool
Outschool got rid of executive and management titles - Protocol
Yellicode - an extensible code generator (in TypeScript)
yellicode/core: Core package for Yellicode - an extensible code generator. @GitHub
Yellicode lets you build your own code generation templates with TypeScript. It consists of a Node.js CLI and extensible APIs, making it easy for developers to create, share and re-use code generators for their favorite programming languages and frameworks.
Yellicode - A free and extensible source code generation engine
Episode 517: Jordan Adler on Code Generators : Software Engineering Radio
Sunday, September 04, 2022
Flutter vs React Native vs NativeScript vs Ionic vs PWAs
Flutter vs Ionic - Who is The Cross-Platform App Development Leader? | ProCoders
Flutter vs Ionic: Clash of the Titans - YouTube
Why Flutter in 2022? - YouTube
ionic-team/ionic-framework: A powerful cross
Micro Frontend Architecture for Mobile Web Apps - Ionic Portals
Capacitor by Ionic - Cross-platform apps with web technology
StarLink by SpaceX on cruise ships
looks like a perfect use-case for satellite internet
Royal Caribbean is putting SpaceX’s Starlink on its cruise ships - The Verge
Royal Caribbean, the cruise company that also operates Celebrity Cruises and Silversea Cruises, has announced that it’ll be outfitting its fleet of ships with SpaceX’s Starlink internet service (via TechCrunch). The company says the service will make the internet experience while at sea faster and more reliable....
Royal Caribbean Cruise Lines announced it will be adding the service to its whole fleet, after a pilot service on one of its ships got rave reviews.

Saturday, September 03, 2022
book: Jose R. Capablanca - Chess Fundamentals

classic chess book, now free
Jose R. Capablanca - Chess Fundamentals PDF, Algebraic Notation (new)
original: Chess Fundamentals. @ Project Gutenberg
$1 kindle edition, Algebraic Notation, edited by Martin B. Justesen
ebook editor: https://www.getrevue.co/profile/saychess1 Saychess.Substack.com
interactive:
"Chess Fundamentals, by J.R. Capablanca" (Part 1 of 3) • lichess.org
"Chess Fundamentals, by J.R. Capablanca" (Part 2 of 3) • lichess.org
"Chess Fundamentals, by J.R. Capablanca" (Part 3 of 3) • lichess.org
chess notebooks: GitHub
acherm/chess-jupyter: Chess analysis with Jupyter (proof of concept)
Programming a Chess Player.ipynb
Kalhina/ipychess: Chess UI for IPython/Jupyter notebooks
Writing a chess program in one day | by Andreas Stöckl | Medium
Helm: Kubernetes package manager
Episode 509: Matt Butcher and Matt Farina on Helm Charts : Software Engineering Radio

Friday, September 02, 2022
MS Office 365 + Scheme (LISP) ?
AccelerateTM for Microsoft 365 is a new, commercially available Microsoft Office add-in that deeply integrates the Visual Scheme for ApplicationsTM (VSATM) programming language into the popular back-office automation suite, for versions 2016 and later. VSA intends to serve as the “third musketeer,” alongside Visual Basic for Applications (VBA) and the popular formula expression language of Excel, but with a twist: Under the hood of this uniquely powerful language is the full reach and power of the .NET Framework.
One thing that surprises developers who haven't yet had a chance to explore a proper Lisp is how similar the new LET/LAMBDA functions in Excel look, or at least feel, like Lisp/Scheme. Here is an example of an Excel LAMBDA/LET function:
=LAMBDA(X,Y,LET(XS,X*X,YS,Y*Y,SQRT(XS+YS)))
Now here's the same thing in Scheme:
(lambda (x y)
(let ((xs (* x x))
(ys (* y y)))
(sqrt (+ xs ys))))Amazon += iRobot (Roomba) - $1.7B
Amazon’s acquisition of iRobot: the consolidation of the robotics industry – TechTalks
"Amazon will acquire iRobot for $61 per share in an all-cash transaction valued at approximately $1.7 billion, including iRobot’s net debt."Amazon and iRobot sign an agreement for Amazon to acquire iRobot
Thursday, September 01, 2022
crypto: Coinabase
excellent, very informative podcast
#307 – Brian Armstrong: Coinbase, Cryptocurrency, and Government Regulation | Lex Fridman Podcast
Coinbase’s Website: https://www.coinbase.com
Brian’s Twitter: https://twitter.com/brian_armstrong
Brian’s Instagram: https://www.instagram.com/brian_armstrong
ResearchHub: https://www.researchhub.com
NewLimit: https://www.newlimit.com/