htm is JSX-like syntax in plain JavaScript - no transpiler necessary.
Develop with React/Preact directly in the browser, then compile htm away for production.
It uses standard JavaScript Tagged Templates and works in all modern browsers.
htm is JSX-like syntax in plain JavaScript - no transpiler necessary.
Develop with React/Preact directly in the browser, then compile htm away for production.
It uses standard JavaScript Tagged Templates and works in all modern browsers.
Every Simple Language Will Eventually End Up Turing Complete – The Solution Space
Every simple language will develop enough new features to eventually end up Turing Complete.
...stumbled over this realization while working on Helm charts which are implemented in the form of a templating language on top of YAML, resulting in constructions such as the following beauty (extract from the bitnami/kafka chart):
Go Templating Language that this is based on is Turing complete. But what’s more interesting, is how we ended up with such a monstrosity rather than any other high-level language which would allow the same level of expressivity? Well, it’s because it started as a Simple Language.
... a humble proposal for the next time that you feel the need to use a simple configuration or markup language for a feature: Maybe consider an embedded domain-specific language instead. Start from a rich programming environment and include the simple configuration in the form of language constructs provided by the host language. All of a sudden, users have access to all of the abstraction tools that the host language offers – but in a way that does not seem bolted on.
Turing completeness - Wikipedia
Turing-complete or computationally universal if it can be used to simulate any Turing machine. This means that this system is able to recognize or decide other data-manipulation rule sets. Turing completeness is used as a way to express the power of such a data-manipulation rule set. Virtually all programming languages today are Turing-complete. The concept is named after English mathematician and computer scientist Alan Turing.
Troy Hunt's Azure cloud bill shock is a cautionary tale
Comparing Svelte and React - Jack Franklin
comparison of bulding "Pomodoro" app with both (P)React & Svelte
How to create NFTs with JavaScript - LogRocket Blog
Alchemy - Blockchain API and Node Service | Ethereum, Polygon, Flow, Crypto.org + More
How to Mint an NFT Using Web3.js (option 1) - Alchemy Documentation
Getting Started — web3.js 1.0.0 documentation
ChainSafe/web3.js: Ethereum JavaScript API
Code generative art for NFT in node.js part 1 - YouTube
HashLips/generative-art-node: Create generative art by using the canvas api and node js
How to Write & Deploy an NFT (Part 1/3 of NFT Tutorial Series) | ethereum.org

interesting visualization / teaching tool, for feature that drives databases...
Episode 485: Howard Chu on B+tree Data Structure in Depth : Software Engineering Radio

20 Best Google Fonts for Blogging + How to Use Them on WordPress


I built the same app 10 times // Which JS Framework is best? @YouTube
github.com/fireship-io/10-javascript-frameworks
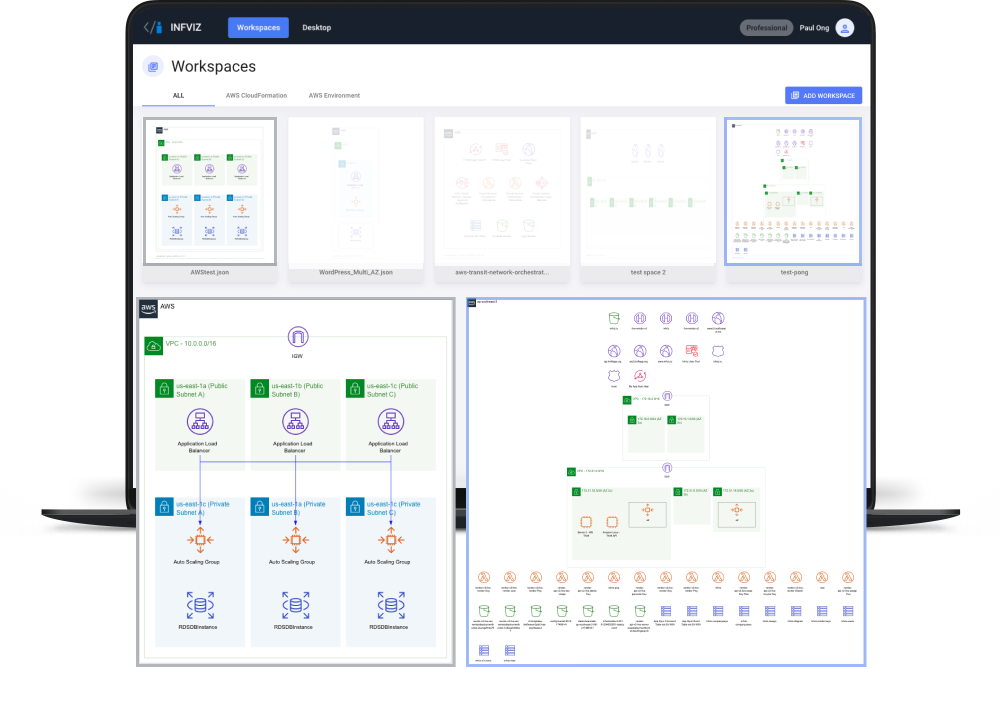
Quickly identify cross-code dependencies and navigate between files and folders. With insights to improve your understanding of the codebase and guide onboarding, planning, and reviews.
.png)
github.com/aws-cloudformation/awesome-cloudformation
A curated list of resources and projects for working with AWS CloudFormation.free booklet
Secure Service Configuration in AWS, Azure, & GCP by SANS
This poster compares and contrasts the popular security services of each major cloud provider - Amazon Web Services (AWS), Google Cloud Platform (GCP), and Microsoft Azure. By identifying insecure defaults and little-known security features, you can ensure the security of your organization's assets across each public cloud environment.
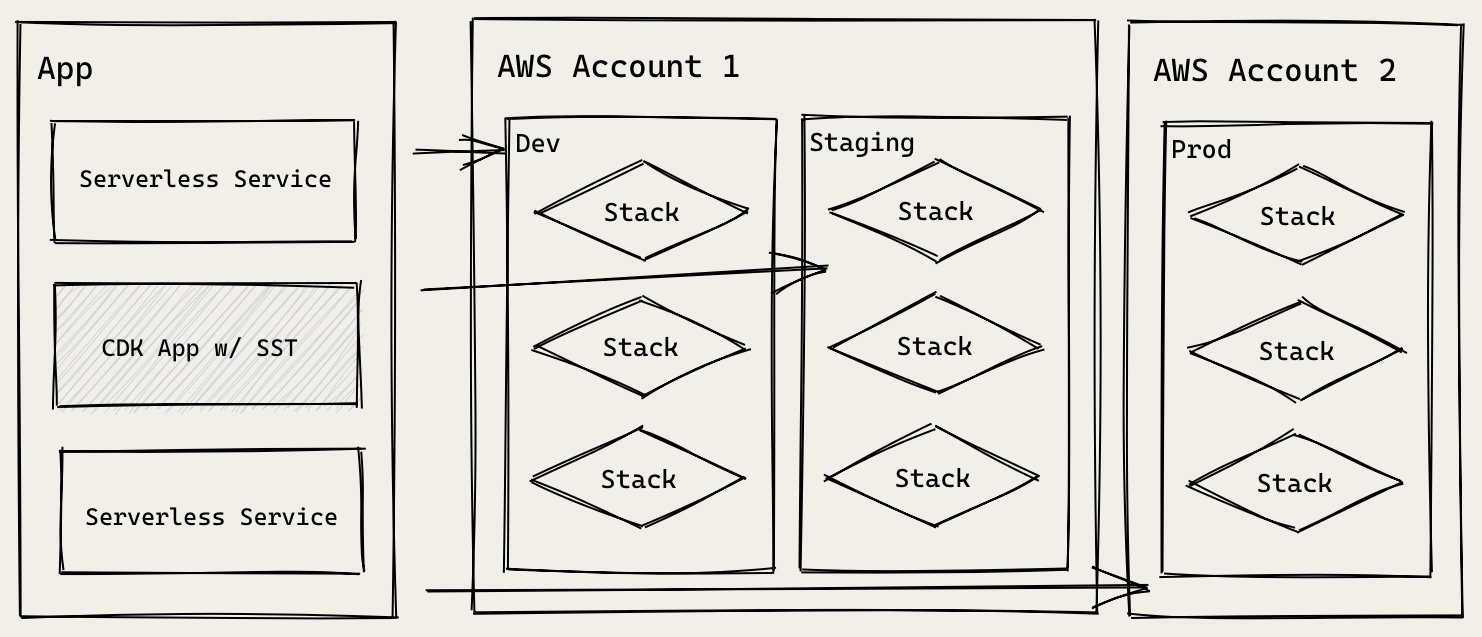
Serverless Stack Update: Using AWS CDK
Many of our readers have said defining resources in yaml is both cumbersome and error prone. We’ve now updated Serverless Stack to use AWS CDK 7 instead of CloudFormation YAML. This is a big change! And it makes configuring your Serverless infrastructure a lot easier.
So defining a DynamoDB table looks like this:
- Resources: - NotesTable: - Type: AWS::DynamoDB::Table - Properties: - TableName: ${self:custom.tableName} - AttributeDefinitions: - - AttributeName: userId - AttributeType: S - - AttributeName: noteId - AttributeType: S - KeySchema: - - AttributeName: userId - KeyType: HASH - - AttributeName: noteId - KeyType: RANGE - # Set the capacity to auto-scale - BillingMode: PAY_PER_REQUEST + const table = new dynamodb.Table(this, "notes", { + partitionKey: { name: 'userId', type: dynamodb.AttributeType.STRING }, + sortKey: { name: 'noteId', type: dynamodb.AttributeType.STRING }, + billingMode: dynamodb.BillingMode.PAY_PER_REQUEST, + });
Better together: AWS SAM and AWS CDK
AWS Serverless Application Model CLI (AWS SAM CLI) support for local development and testing of AWS Cloud Development Kit (AWS CDK) projects.
AWS CDK vs Serverless Framework
Using AWS CDK with Serverless Framework

The end of software is coming | Peter Wang and Lex Fridman - YouTube
"Peter Wang is the co-founder & CEO of Anaconda and one of the most impactful leaders and developersThe typical use case for this high speed Node.js module is to convert large images in common formats to smaller, web-friendly JPEG, PNG, AVIF and WebP images of varying dimensions.
Resizing an image is typically 4x-5x faster than using the quickest ImageMagick and GraphicsMagick settings due to its use of libvips
How To Process Images in Node.js With Sharp | DigitalOcean
stackoverflow.com/questions/42277138/easy-way-to-resize-image-in-node-js
www.npmjs.com/search?q=image%20resize
GopherCon UK 2021 @YouTube
Videos from all of our great GopherCon UK speakers, recorded in October 2021code and data allows computers to treat instructions in a programming language as data handled by a running program
In computer programming, homoiconicity (from the Greek words homo- meaning "the same" and icon meaning "representation") is a property of some programming languages. A language is homoiconic if a program written in it can be manipulated as data using the language, and thus the program's internal representation can be inferred just by reading the program itself. This property is often summarized by saying that the language treats "code as data".
A commonly cited example is Lisp, which was created to allow for easy list manipulations and where the structure is given by S-expressions that take the form of nested lists, and can be manipulated by other Lisp code.[1] Other examples are the programming languages Clojure (a contemporary dialect of Lisp), Rebol (also its successor Red), Refal, Prolog, and more recently Julia
Lisp data, a list using different data types: (sub)lists, symbols, strings and integer numbers.
((:name "john" :age 20) (:name "mary" :age 18) (:name "alice" :age 22))
Lisp code. The example uses lists, symbols and numbers.
(* (sin 1.1) (cos 2.03)) ; in infix: sin(1.1)*cos(2.03)Homoiconic Languages @wiki.c2.org
Examples (in alphabetical order):
Language-oriented programming - Wikipedia
Language-oriented programming (LOP)[1] is a software-development paradigm where "language" is a software building block with the same status as objects, modules and components,[2] and rather than solving problems in general-purpose programming languages, the programmer creates one or more domain-specific languages for the problem first, and solves the problem in those languages.
Symbolic programming - Wikipedia
symbolic programming is a programming paradigm in which the program can manipulate its own formulas and program components as if they were plain data.