"Building handcrafted forms can be costly and time-consuming, especially if you need a great number of them, they're similar to each other, and they change frequently to meet rapidly changing business and regulatory requirements."
See the live example / download example.
Reactive forms is an Angular technique for creating forms in a reactive style.
Try the Reactive Forms live-example / download example.
Angular offers two form-building technologies: reactive forms and template-driven forms. The two technologies belong to the @angular/forms library and share a common set of form control classes.
With reactive forms, you create a tree of Angular form control objects in the component class and bind them to native form control elements in the component template
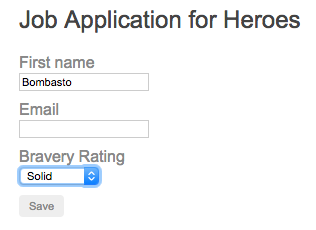
- new DropdownQuestion({
- key: 'brave',
- label: 'Bravery Rating',
- options: [
- {key: 'solid', value: 'Solid'},
- {key: 'great', value: 'Great'},
- {key: 'good', value: 'Good'},
- {key: 'unproven', value: 'Unproven'}
- ],
- order: 3
- }),

No comments:
Post a Comment