ext to image with AI Art Generator
Create awe-inspiring masterpieces effortlessly and explore the endless possibilities of AI generated art. Enter a prompt, choose a style, and watch Imagine - AI art generator bring your ideas to life!
Free Online Text Editor Software | Microsoft Editor
Microsoft Editor: Spelling & Grammar Checker : chrome extension
"Write more clearly and concisely, anywhere you write, with help from Microsoft Editor."
Grammarly Vs Microsoft Editor: Compared (2023)
name "Lit" stands for "little" library
This is going to be Lit 🔥 with Justin Fagnani (JS Party #284) |> Changelog
Lit, a library that helps you build web components. With 17% of pageviews in Chrome registering use of web components, Lit has gained widespread adoptionWebGL is a custom language used for graphics card programming;
WebGL - Wikipedia
WebGL (Short for Web Graphics Library) is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins.
three.js library make this more developer friendly from JavaScript; far from "easy"
Fundamentals - three.js manual
"Three.js is often confused with WebGL since more often than not, but not always, three.js uses WebGL to draw 3D. WebGL is a very low-level system that only draws points, lines, and triangles. To do anything useful with WebGL generally requires quite a bit of code and that is where three.js comes in. It handles stuff like scenes, lights, shadows, materials, textures, 3d math, all things that you'd have to write yourself if you were to use WebGL directly."Hello vertex attributes - Web APIs | MDN
<script type="x-shader/x-vertex" id="vertex-shader">
#version 100
precision highp float;
attribute float position;
void main() {
gl_Position = vec4(position, 0.0, 0.0, 1.0);
gl_PointSize = 64.0;
}
</script><script type="x-shader/x-fragment" id="fragment-shader">
#version 100
precision mediump float;
void main() {
gl_FragColor = vec4(0.18, 0.54, 0.34, 1.0);
}
</script>
demoDraw With WebGL Flowers @codepen.io
A Javascript AI getting started stack for weekend projects, including image/text models, vector stores, auth, and deployment configs
requires "Amazon account" to login
free:
with subscription, $29/month
AWS Certified Solutions Architect - Professional Official Practice Question Set 20 sample questions (the exam has 75) |
 Dapr at 20,000 feet | Microsoft Learn
Dapr at 20,000 feet | Microsoft LearnDapr (Distributed Application Runtime) is a free and open source runtime system designed to support cloud native and serverless computing.[2] Its initial release supported SDKs and APIs for Java, .NET, Python, and Go, and targeted the Kubernetes cloud deployment system.[3][4]
The source code is written in the Go programming language. It is licensed under MIT License and hosted on GitHub.[5
Elon Musk says Twitter will change it's logo to 'X'
Elon Musk on Twitter: "To embody the imperfections in us all that make us unique" / Twitter
x.com is parked free, courtesy of GoDaddy.com.Turbo Console Log - Visual Studio Marketplace
"Automating the process of writing meaningful log messages."
Insert meaningful log message automatically
Selecting or hovering the variable which is the subject of the debugging (Manual selection will always take over the hover selection)
Pressing ctrl + alt + L (Windows) or ctrl + option + L (Mac)
The log message will be inserted in the next line relative to the selected variable like this:
console.log("SelectedVariableEnclosingClassName -> SelectedVariableEnclosingFunctionName -> SelectedVariable", SelectedVariable)
Open Source business models are tricky at best.
After spending $34B on RedHat, IBM is now concerned in making enough money for this investment.
Solution: require subscription to provide access to RHEL source.
So other companies, like Oracle, are leveraging RHEL for their own Linux distros: Oracle Linux.
Solution: "fork" RHEL, and pay to maintain it, instead of paying license to IBM.
Now so long ago Oracle did similar with Java and court fights for its license,
to protect its $7 purchase of Sun Microsystems.
This also resembles AWS fork OpenSearch from ElasticSeach, again license issue.
Or MongoDB changing open source license and business model, to stay in big business.
Big money, big mess.
Oracle, SUSE Tussle with Red Hat over the Business of Open Source - The New Stack
SUSE Preserves Choice in Enterprise Linux by Forking RHEL with a $10+ Million Investment | SUSE
Keep Linux Open and Free—We Can’t Afford Not To @Oracle
For those who just don’t Git it (Ep. 573) - Stack Overflow Blog
Beyond Git: The other version control systems developers use - Stack Overflow Blog

a simple version control system built on top of Git
documentation | gitless vs. git | report a bug | research | github
Gitless is a Git-compatible version control system, that is easy to learn and use:
2024 Hyundai Santa Fe Undergoes a Wild Design Transformation
The boxy new mid-size SUV promises a longer wheelbase, greater cargo capacity, and a more luxurious interior with an available third row of seats.

Do You Love or Hate It? Hyundai Santa Fe 2024 Revealed In Full! - YouTube
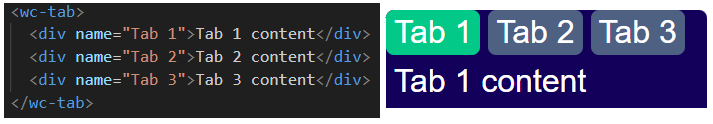
A Web Component Intro with Example | blog.rasvi.io
demonstrate writing a web component by implementing tabbed panels. The finished tabs will look like below. You can find the source code in this repository.


Threads, an Instagram app (threads.net)
Meta Threads vs Twitter - YouTube
We tried Threads, Meta’s new Twitter rival. Here’s what happened | Threads | The Guardian
Threads (social network) - Wikipedia
Threads is an American social media platform and social networking service owned and operated by Meta Platforms. The app offers users the ability to post and share text, images, and videos, as well as to interact with other users' posts through replies, reposts, and likes. Closely linked to Meta platform Instagram and additionally requiring users to both have an Instagram account and use Threads under the same Instagram handle, Threads functionality is similar to Twitter and has further been described as a "Twitter killer".[6] The application is available on iOS and Android devices with full functionality, while the web version offers limited functionality. It gained 100 million users within its first five days, surpassing the record previously set by ChatGPT
wasmati: You should write your WebAssembly in TypeScript - ZKSECURITY
wasmati (@GitHub), a TypeScript library to write Wasm at the instruction level. The wasmati API looks exactly like Webassembly text format (WAT).
import { i64, func, local } from "wasmati";
const myMultiply = func({ in: [i64, i64], out: [i64] }, ([x, y]) => {
local.get(x); // put input x on the stack
local.get(y); // put input y on the stack
i64.mul(); // pop the two last values from the stack, multiply them, put the result on the stack
});
For reference, this would be an equivalent WAT code snippet:
(func $myMultiply (param $x i64) (param $y i64) (result i64)
(local.get $x)
(local.get $y)
i64.mul
)zksecurity/wasmati: Write low-level WebAssembly, from JavaScript @GitHub
Readability. Wasm code looks imperative - like writing WAT by hand, just with better DX:
const myFunction = func({ in: [i32, i32], out: [i32] }, ([x, y]) => {
local.get(x);
local.get(y);
i32.add();
i32.const(2);
i32.shl();
call(otherFunction);
});local.get and i32.constconst myFunction = func({ in: [i32, i32], out: [i32] }, ([x, y]) => {
i32.add(x, y); // local.get(x), local.get(y) are filled in
i32.shl($, 2); // $ is the top of the stack; i32.const(2) is filled in
call(otherFunction);
});
// or also
const myFunction = func({ in: [i32, i32], out: [i32] }, ([x, y]) => {
let z = i32.add(x, y);
call(otherFunction, [i32.shl(z, 2)]);
});similar tools
different approaches taken by ZPrize participants:
clang. They auto-generated the C code for finite field arithmetic using Java..wasm file in a JavaScript environment that lacks a